コツコツ作りこんできたオリジナルデザインがどうにか出来上がってきたので、ようやくデフォルトを卒業し、自分スタイルのブログにデザイン変更しました。ああ、やっぱり自分流は落ち着くなあ~(ホッ)。
MTは3.2からテンプレートが大きく変わっており、さすがの私でもあの<div>の多さには目が回る思いをしたので、いっそのこと1から自己流で作り直そうとも考えたんですが、よく見てみると新テンプレにはいい面もあります。
デフォテンプレの自分的には改良されたと思う点
・画像にリンクを張っても青い枠が表示されなくなった。
・画像に文字を回り込ませた時、画像の高さより文字量が少なくても表示が崩れなくなった。
・同じく画像に文字を回り込ませ、かつ本文と「続きを読む」でエントリーを分けていた場合、本文が画像の高さより文字量が少なくても「続きを読む」のリンクがちゃんと画像の下に回り込むようになった。
いずれも細かいことですが、自分的にはポイント高いです。そこで今回は素直にデフォテンプレを生かした改造をすることにしました。
実は私の好みは1カラム(シングルカラム)なんです。最初のブログは既に1カラム化してますが、こちらではMTの色々な可能性も試してみたいということで、全頁2カラムスタイルを取り入れてみました。でも見た目にはなるべく1カラムに近づいてほしかったので、メイン部分とサイドバーを完全に二分した変形2カラムスタイルに。
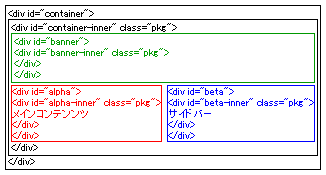
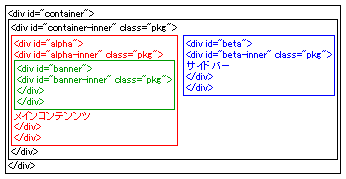
具体的には以下のようにバナー部分をalphaカラムの中に押し込んでしまったのであります。

↓

サイドバーは情報量を出来るだけ少なくして目立たせず、1カラムに近い使い心地になるように。2カラムを堪能できたら(飽きたらとも言う…)また1カラムになってしまうかもしれませんが、今のところは当面これで行くつもりです。
その他色々やったこと
・バナーはモジュール化、フッターもモジュールで作ってalphaカラムの一番下に配置。
・テンプレートの新規作成でABOUT頁、BOOKMARK頁作成。
・アーカイブ頁の内容を月別一覧に変更。
・アーカイブ(月別)・ABOUT・BOOKMARKへ飛ぶためのナビバーをバナーの下に追加。
その他細かいところはこれからボチボチと調整・・・
<2006.2.25追記>
2006年1月いっぱいまでこの変形2カラムを使っていました。1カラムに戻す前に撮っておいたスクリーンショットを記録としてここに追記しておきます。こんな感じのデザインになっていました。

