マークアップが出来たらcssで装飾開始。
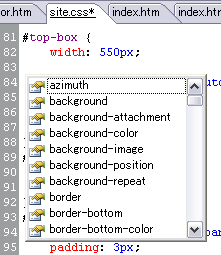
cssは右下の「スタイルの適用」欄が便利。ソフトにお任せで書いてもらってもいいし、自分で直接書いてもOK。頁ファイルとcssファイルは同時に開いてタブで行き来できます。自分でcssファイルに書く場合も、改行やスペースキーを押すと下図のように候補がポップアップするので、そこから選ぶだけでも済んじゃいます。慣れた人には鬱陶しいかもしれませんが(設定で止めさせることも出来ます)、ソフトがしてくれることはソフトに任せておけばスペルミスの心配がないので私にはけっこう重宝。


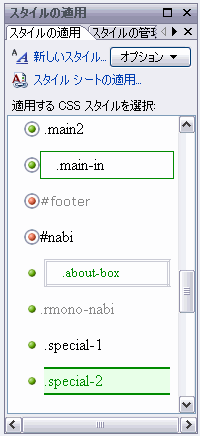
cssファイルに記述があると、その内容がプレビュー付きで「スタイルの適用」欄に出てきます。あとはcssを使いたい部分を選択またはドラッグしてプレビュー見本から1クリックで選べばOK。cssが増えてくると何がどういう効果だったのか忘れがちなので、これは便利。ツールバーの中にも使用中のclassやidが出てくるので、そこからも選べます。css入力サポートはかなり充実しているなあと思いました。
自分ではExpression Web、気に入りました。FrontPageでも使わないままの機能もたくさんあったので、ソフトの機能をもっと使いこなせるようになりたいです。
