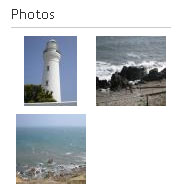
ちょっとした覚え書き。MT4のデフォルトテンプレのサイドバーにはアップした画像のサムネイルリストが付いてます。これ、可愛くて好きなんですが、1つだけ不満が。

このように縦長の画像がある場合、きれいに真四角なリストになってくれないんですね 。これはデフォルトのタグがサムネイルのサイズを縦幅で統一しているため、縦より横が短い場合、左右が余っちゃうからだと思うんです。そこで画像の縦横サイズを比較して、短い方でサイズを統一して、画像が縦長でも横長でも常に正方形のサムネイルになるようにしてみました。
1.モジュールの変更・修正
モジュールの「サイドバー(3カラム)」「サイドバー(2カラム)」の中にある<MTIf name="main_index"><MTIfNonZero tag="AssetCount">~</MTIfNonZero></MTIf>に以下のような赤字の部分を追加。
<MTIf name="main_index">
<MTIfNonZero tag="AssetCount">
<MTAssets type="image" lastn="10">
<MTSetVarBlock name="imgw"><$MTAssetProperty property="image_width"$></MTSetVarBlock>
<MTSetVarBlock name="imgh"><$MTAssetProperty property="image_height"$></MTSetVarBlock>
<MTAssetsHeader>
<div class="widget-assets widget">
<h3 class="widget-header">Photos</h3>
<div class="widget-content">
<ul class="widget-list"></MTAssetsHeader>
<li class="item">
<a class="asset-image" href="<$MTAssetURL$>">
<MTIf name="imgw" gt="$imgh">
<img src="<$MTAssetThumbnailURL height="70"$>" class="asset-img-thumb" alt="<$MTAssetLabel$>" title="<$MTAssetLabel$>" />
<MTElse>
<img src="<$MTAssetThumbnailURL width="70"$>" class="asset-img-thumb" alt="<$MTAssetLabel$>" title="<$MTAssetLabel$>" />
</MTElse>
</MTIf>
</a></li>
<MTAssetsFooter></ul>
</div>
</div>
</MTAssetsFooter>
</MTAssets>
</MTIfNonZero>
</MTIf>
2.スタイルシートの変更・追加
メインインデックスのbase_theme.cssの.item(最後の方にあります)に以下の赤字の部分を追加。
.item {
display: inline;
float: left;
margin: 0pt 5px 8px;
overflow: hidden;
text-align: center;
vertical-align: middle;
width: 70px;
height: 70px;
}

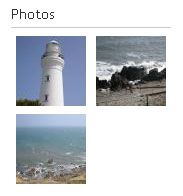
これで画像が縦長でも横長でもサムネイルは一律真四角になってきれいに揃います。「別にそんなこと気にならない~」な方ならどうでもいいことですけど、そこはまあ個人の好みということで(^^;。
それにしてもMT4の変数機能、便利すぎ。使いまくりです(笑)。
<追記 2009.3.25>
MT4.25からサムネイルを正方形にする square="1"が動作するようになりました。4.25以降なら、以下の方法でもサムネイルを正方形に出来ます。
サイドバーのサムネイルを全部正方形にする square="1"編 (MT4.25~)

コメント
こんにちは、TAEKOさん。
これって、比較して長い方基準で、変倍してるんですよね。
縦横の比率は、歪んじゃうんじゃないでしょうか。
標準タグだと無理なのかなぁ?
EmbedImageってプラグインは、確か短いほうでリサイズして、はみ出しをカット出来ました。
こんにちは。
これは横の方が縦より長い場合に縦(height)を70px、それ以外(横が縦より短い場合&縦横が同じ場合)は横(width)を70pxにしてるので、「短い」方を基準にしてるんです(分かりにくいですね;)。
MTの自動生成サムネイルはheightとwidthどちらかしか指定できないので、縦横の比率は保たれたまま縮小されるんです。なので画像は歪まないです。この場合はcssで縦横を70×70に固定して、縦横どちら方向でもはみ出した分はoverflow: hidden;でカットされるようにしているんですよ。灯台のサムネイルを比べてみると下がカットされているのが分かると思います。
私も元画像は長方形のまま、cssだけで正方形にカット出来るなんてMT4のcss見て初めて気が付きました(^^;。
あっ、そうか。
overflow:hidden;
でハミダシが非表示になるんですね。
そういうことかぁ。
CSSで、上を切ったり、下を切ったり出来そうな気もするな・・・
CSS、奥が深いですよね。
画像の位置指定にマイナスの値を与えて上方向にずらして、結果として上を切ったことになる、なんてことも出来るのかな、と思ったり。
ハマりだしたらキリがなくなりそうですね~。
TAEKOさま、ハジメマシテ(^^)
MTOS5のテンプレートを作る際に余計なclassなどを削除していき、わけがわからなくなったところ、こちらへたどりつき解決しました!最初clipプロパティというのでやっているのかなと思い、そちらでやっても全くうまくいかず・・(-.-)
overflowなのかっ!と正方形になった画像に感動です(ステキ)!ありがとうございました!
>nobさん
こちらこそ初めまして。お役に立てたようで嬉しいです。
MT5ならsquare="1"でも正方形に出来ますが、CSSなら任意の長方形に統一することも出来るので応用の幅が広がりますよね。
これからもよろしくお願いします。^^