以前、こちらのコメント欄で画像を囲っている<form>が<span>だけでなく<p>や<div>など好きに選べるといいよねー、などと言ってたら、本当にそんなプラグインが出来てました。知らせて下さったoscarさんに感謝!です。さっそく入れさせていただきました。ダウンロードは以下から。ってよく見たらここへのリンクまであるじゃないですか!? ありがとうございます。
(続)MT4で画像挿入の際にclassやstyleが付くのが嫌! なあなたに。
解凍して出てきたStylelessImageフォルダをそのままpluginsディレクトリにアップ。
このStylelessImageプラグインで出来ることは以下の通り。
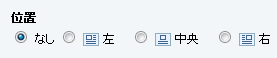
1.画像挿入時に位置指定なしを選べるようになる。

MT4デフォルトでは画像位置は左・中央・右の3つしか選べなくて、「何も指定なしのclassやstyleが無いシンプルなimgのみ」にしたい場合、少々手間でした。が、このプラグインを入れればご覧のように、デフォの3つに加え、「指定なし」が選べるようになります。
指定なしにすると以下のようなゴチャゴチャしたタグが
<form mt:asset-id="12" class="mt-enclosure mt-enclosure-image"><img alt="hogehoge" src="http://www.example.com/photo/hogehoge.jpg" width="400" height="300" class="mt-image-left" style="float: left; margin: 0 20px 20px 0;"/></form>
↓
<form mt:asset-id="12" class="mt-enclosure mt-enclosure-image"><img alt="hogehoge" src="http://www.example.com/photo/hogehoge.jpg" width="400" height="300" /></form>
のようにスッキリシンプルなものになって挿入されます。WingMemoでは画像の位置は独自のclassを当てて自分でコントロールしているので、デフォのclassとstyleが余計(^^;で、今までいちいち手作業で削除していたのでこれはありがたいです!
しかもプラグインなのでシステムファイルを弄るのと違って、これまでのデフォスタイルも温存されているところが嬉しい。複数ブログをもっていると、ブログによってはデフォルトのstyleで使いたい、ということもありますから。
2.imgタグを囲っている<form>の変換後のタグを好きに選べる
こちらで書いている通り、imgタグを囲っている<form>タグは再構築時に<span>に変換されます。それはいいんですけど、私はいつも「改行を変換」を使っているので、imgタグは頁表示時に<p>で囲まれる前提での書き方をしてたのですよね。だからMT4になってそこが微妙に使いづらいなあと思っていたのです。それがこのプラグインのおかげで今まで通りの使い勝手を取り戻すことができました。
MTEntryBodyにassetelement属性を付けてコントロールします。
<$MTEntryBody assetelement="p"$>
<$MTEntryMore assetelement="p"$>
これで上のタグが出力時に以下のように思いっきりスッキリして出てきます。
<p><img alt="hogehoge" src="http://www.example.com/photo/hogehoge.jpg" width="400" height="300" /></p>
assetelementの値はpでもdivでもspanでも好きなものを設定できます。詳しい使い方は配布先に。ところでこれを使うとclass="mt-enclosure mt-enclosure-image"もすっぱりなくなりますが、ついでなのでこのclass使ってたんですけど~という場合はassetelementでclassも設定できるのでこんな使い方もできますね、と(^^;。
<$MTEntryBody assetelement="p,mt-enclosure mt-enclosure-image"$>
静的・動的両方で問題なく動いてます。ダイナミック・パブリッシングにもちゃんと対応してくれているのが嬉しいです。
<付記>
小粋空間さんでも同じようなプラグインを出されてます。
やっぱり需要があるんでしょうね(みな考えることは同じ?)。どれを使うかは用途に合わせて。
<追記>
しばらく使ってみて気がついたのですが、画像を2つ並べて置きたい場合は<p>で囲まれては困ることに気がつきました。とすると<span>で囲われるのは実は理にかなっていたわけか…。確かに<span>なら小さめの画像を横に並べたり、<li>の中に入れたりという使い方も出来るわけです。assetelement="0"でimgのみにしてスッキリさせて<p>は自分で入れていくのがベターってことでしょうかね。(2007.10.25)

コメント
以前、MultiBlogの件で質問させていただき以来参考にしています。
今回ちょっと疑問があり、またアドバイスいただきたく参った次第です。
この記事の画像配置位置と微妙に絡むので、こちらに書きます。
画像を左寄せなり、右寄せした際のテキストはどちらかに周り込んで表示されるわけですが、
これを任意の位置で、clearしたい(回り込みを解除したい)場合の方法です。
たとえば、画像の縦幅が200pxだとして、50pxくらいであとのテキストは画像の下から表示したいときなどです。
識者であれば、などを直に書いて対応することが可能(文法的には好ましくありませんが)ですが、
クライアントにはお願いできることではないと思います。
「その体裁はできません」と言ってしまえば、済むのかもしれませんが、なにかいい策をご存知ないでしょうか。
意味不明な点がございましたらお尋ねください。
よろしくお願いいたします。
すみません、タグで書いた部分が消えてしまって意味不明になってました。
>識者であれば、などを直に書いて対応することが
↓
>識者であれば、br clear="all"などを直に書いて対応することが
でした。
こんにちは。
画像の回り込みを任意の位置で自動的にクリアできるような機能はなかったと思います…。
ただ、商品紹介の頁などで、「商品画像の横に価格やサイズなどが書いてあり、商品の詳しい説明は画像の下に表示する」などパターンが決まっている場合なら、画像と価格は「本文欄」に記入し、説明文は「続き欄」に記入することで、手動で<br style="clear: both" />を入れなくても自動的に回り込み解除にすることは出来ると思います。
あと、MT4.1から実装されるカスタムフィールドを上手く利用することも考えられるかなと思います。投稿画面に自動回り込み解除できる機能を持たせた記入欄を1つ増やして、回り込み解除したい画像と文章の場合はそこに書いてもらうなど…。
と言いつつも4.1のカスタムフィールドはまだ触ってないのでそんなことが出来るかどうかわからないですが(^^;。
あまりお役に立てなくて申し訳ないですが、いろいろ工夫してみて下さい。
拙い質問にご丁寧にアドバイスいただきありがとうございました。
私がちょっと思いついたのは、入力画面にある使わないタグ(strikeとか)にclear: bothとdisplay:noneをあてておいて、任意の位置で挿入してもらうくらいでした。
今後も参考にさせていただきます。
ありがとうございました。
システムの改造はバージョンアップした時のフォローが面倒なので、できればそういうプラグインがあるといいですよね。
ただプラグインも管理画面系はバージョンアップのたびに作り直す必要が出てきたりするので、MTにデフォでそういう機能がついてくれるのが一番いいんですが・・・。
バグ報告する機会があれば要望出してみようかと思います。