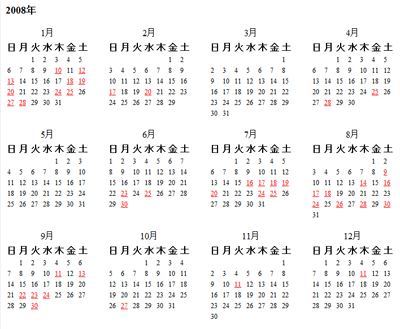
…というのが在るのかどうか分かりませんが、マルチブログカレンダ考えているときに思いついて遊んでたのをメモ。こんな感じで1年間のカレンダーを全部並べて表示して、エントリのある日にリンク。スケジュール表とかに使えるかな?

■年アーカイブで年間カレンダーを作る
年アーカイブを使うと簡単に出来ます。「アーカイブテンプレート>ブログ記事リスト」でテンプレートを新規作成し、アーカイブマッピングの種類を「年別」にします。名前は「年間カレンダー」とでも。
ノーマル版
普通にそのブログの記事を出力します。記事の有無にかかわらず1~12月のカレンダーを出すためにarchive_type="Monthly"は使わず、MTForで12回まわしてます。青字の<div>で囲っているのはカレンダーの並びをcssで制御するためのものなので、そこはお好みに応じて。
<h3><$MTArchiveDate format="%Y"$>年</h3> <div class="yearcalendar"> <MTFor var="i" from="1" to="12"> <div class="widget-calendar widget"> <div class="widget-content"> <table summary="リンク付きのカレンダー"> <caption> <MTVar name="i">月 </caption> <tr> <th abbr="日曜日">日</th> <th abbr="月曜日">月</th> <th abbr="火曜日">火</th> <th abbr="水曜日">水</th> <th abbr="木曜日">木</th> <th abbr="金曜日">金</th> <th abbr="土曜日">土</th> </tr> <MTSetVarBlock name="caym"><$MTArchiveDate format="%Y"$><MTVar name="i" zero_pad="2"></MTSetVarBlock> <MTCalendar month="$caym"> <MTCalendarWeekHeader><tr></mt:CalendarWeekHeader> <td><MTCalendarIfEntries> <MTEntries lastn="1"><a href="<$MTEntryPermalink$>" title="<$MTEntryTitle$>"><$MTCalendarDay$></a></MTEntries> </MTCalendarIfEntries> <MTCalendarIfNoEntries><$MTCalendarDay$></MTCalendarIfNoEntries> <MTCalendarIfBlank> </MTCalendarIfBlank></td> <MTCalendarWeekFooter></tr></MTCalendarWeekFooter> </MTCalendar> </table> </div> </div> </MTFor> </div>
マルチブログ版
こういうカレンダーならマルチブログな使い方も意味あるかもしれない…と思って組んでみました。赤字の部分に表示させたいブログのIDを入れます。いくつでも指定出来ます。全てのブログを対象にする時はblog_ids="all"とします。blog_ids="1"とすれば、そのブログの記事だけを表示します。
<MTEntries blog_ids="1,3" sort_order="ascend" lastn="0"> <MTSetVarBlock name="cadays"><MTEntryDate format="%m%d"></MTSetVarBlock> <MTSetVarBlock name="calist" key="$cadays"><a href="<$MTEntryPermalink$>" title="<MTEntryTitle>"></MTSetVarBlock> </MTEntries> <h3><$MTArchiveDate format="%Y"$>年</h3> <div class="yearcalendar"> <MTFor var="i" from="1" to="12"> <div class="widget-calendar widget"> <div class="widget-content"> <table summary="リンク付きのカレンダー"> <caption> <MTVar name="i">月 </caption> <tr> <th abbr="日曜日">日</th> <th abbr="月曜日">月</th> <th abbr="火曜日">火</th> <th abbr="水曜日">水</th> <th abbr="木曜日">木</th> <th abbr="金曜日">金</th> <th abbr="土曜日">土</th> </tr> <MTSetVarBlock name="caym"><$MTArchiveDate format="%Y"$><MTVar name="i" zero_pad="2"></MTSetVarBlock> <MTCalendar month="$caym"> <MTCalendarWeekHeader><tr></mt:CalendarWeekHeader> <td> <MTCalendarIfBlank> <MTElse> <MTSetVarBlock name="caday"><$MTCalendarDate format="%m%d"$></MTSetVarBlock> <MTSetVarBlock name="caentry"><MTGetVar name="calist" key="$caday"></MTSetVarBlock> <MTIf name="caentry"> <MTGetVar name="caentry"><$MTCalendarDay$></a> <MTElse><$MTCalendarDay$> </MTIf> </MTElse></MTCalendarIfBlank></td> <MTCalendarWeekFooter></tr></MTCalendarWeekFooter> </MTCalendar> </table> </div> </div> </MTFor> </div>
■特定の年の年間カレンダーを作る
年アーカイブだと全ての年のカレンダーが作られてしまうので、今年の分だけでいいとか来年の予定だけ載せたいとか、指定した年のみを表示できるカレンダーです。インデックステンプレートで新規作成して「年間カレンダー」とでも名付けておきます。
ノーマル版
赤字の部分に表示させたい年を入れます。ここでもMTForでまわしてます。
<MTSetVar name="year" value="2009"> <h3><MTGetVar name="year">年</h3> <div class="yearcalendar"> <MTFor var="i" from="1" to="12"> <div class="widget-calendar widget"> <div class="widget-content"> <table summary="リンク付きのカレンダー"> <caption> <MTVar name="i">月 </caption> <tr> <th abbr="日曜日">日</th> <th abbr="月曜日">月</th> <th abbr="火曜日">火</th> <th abbr="水曜日">水</th> <th abbr="木曜日">木</th> <th abbr="金曜日">金</th> <th abbr="土曜日">土</th> </tr> <MTSetVarBlock name="caym"><MTGetVar name="year"><MTVar name="i" zero_pad="2"></MTSetVarBlock> <MTCalendar month="$caym"> <MTCalendarWeekHeader><tr></mt:CalendarWeekHeader> <td><MTCalendarIfEntries> <MTEntries lastn="1"><a href="<$MTEntryPermalink$>" title="<$MTEntryTitle$>"><$MTCalendarDay$></a></MTEntries> </MTCalendarIfEntries> <MTCalendarIfNoEntries><$MTCalendarDay$></MTCalendarIfNoEntries> <MTCalendarIfBlank> </MTCalendarIfBlank></td> <MTCalendarWeekFooter></tr></MTCalendarWeekFooter> </MTCalendar> </table> </div> </div> </MTFor> </div>
*自動で現在の年を出したいなら冒頭の<MTSetVar name="year" value="2009">を
<MTSetVarBlock name="year"><$MTDate format="%Y"$></MTSetVarBlock>
に変えればいけます。
最新の年を出したいなら、緑字の部分を
<MTArchiveList archive_type="Monthly" lastn="1"><$MTArchiveDate format="%Y"$></MTArchiveList>
に差し替え。
マルチブログ版
これにもマルチブログ版を作ってみました。使い方は同様。
<MTSetVar name="year" value="2009"> <MTEntries blog_ids="1,3" sort_order="ascend" lastn="0"> <MTSetVarBlock name="cayear"><MTEntryDate format="%Y"></MTSetVarBlock> <MTIf name="year" eq="$cayear"> <MTSetVarBlock name="cadays"><MTEntryDate format="%m%d"></MTSetVarBlock> <MTSetVarBlock name="calist" key="$cadays"><a href="<$MTEntryPermalink$>" title="<MTEntryTitle>"></MTSetVarBlock> </MTIf> </MTEntries> <h3><MTGetVar name="year">年</h3> <div class="yearcalendar"> <MTFor var="i" from="1" to="12"> <div class="widget-calendar widget"> <div class="widget-content"> <table summary="リンク付きのカレンダー"> <caption> <MTVar name="i">月 </caption> <tr> <th abbr="日曜日">日</th> <th abbr="月曜日">月</th> <th abbr="火曜日">火</th> <th abbr="水曜日">水</th> <th abbr="木曜日">木</th> <th abbr="金曜日">金</th> <th abbr="土曜日">土</th> </tr> <MTSetVarBlock name="caym"><MTGetVar name="year"><MTVar name="i" zero_pad="2"></MTSetVarBlock> <MTCalendar month="$caym"> <MTCalendarWeekHeader><tr></mt:CalendarWeekHeader> <td> <MTCalendarIfBlank> <MTElse> <MTSetVarBlock name="caday"><$MTCalendarDate format="%m%d"$></MTSetVarBlock> <MTSetVarBlock name="caentry"><MTGetVar name="calist" key="$caday"></MTSetVarBlock> <MTIf name="caentry"> <MTGetVar name="caentry"><$MTCalendarDay$></a> <MTElse><$MTCalendarDay$> </MTIf> </MTElse></MTCalendarIfBlank></td> <MTCalendarWeekFooter></tr></MTCalendarWeekFooter> </MTCalendar> </table> </div> </div> </MTFor> </div>
スタイルシート(共通)
これは青字で囲っている<div class="yearcalendar">用のものなので、HTMLとCSSの組み合わせ方はお好みに応じて。
.yearcalendar { width:720px; }
.yearcalendar .widget-calendar {
float:left;
width:180px;
height:180px;
}
実用性があるかどうかはともかく、こんなことも出来ますねえってことで。

コメント
「当月までの12ヶ月分(もしくは半年分)のカレンダーを表示したい」
という要望があります。
その場合にはどうすれば可能でしょうか?
教えていただけますか。
こんにちは。
記事のない月のカレンダーは出なくてよくて最新の月までの12ヶ月分ということでしたら、カレンダー用のタグをMTArchiveListで囲むだけで簡単に出来ます(MTCalendarにmonth="this"モディファイアを追加しておく)。
<MTArchiveList archive_type="Monthly" lastn="12">
カレンダー用タグ
</MTArchiveList>
最新ではなくて「未来の記事があるがカレンダーは当月までの表示にしたい」とか、「記事のない月のカレンダーも表示させたい」のであれば、また少し違う書き方になりますが、どうでしょうか。
こんにちは。ありがとうございました。
"lastn"モディファイア使用で実にシンプルに操作できるのですね。
「1--12月表示をする」ことを実現する記事から逆にたどって考えこんでしまいました。コメント送付後に、「年/月」の表示をさせるなども必要でしたので〈MTFor〉〈/MTFor〉を2年度分回すなど改変して一応表示できるようになりました。
"lastn"方式でも「年月」表示をしようとすると一工夫が必要なようです。また「新」から「旧」への表記順はこちらのほうがアーカイブ的な表示順に見えました。
実際のニーズにまでチューニングするには”スパゲッティー”でシンプルには程遠いタグ記述になってしまうのですが試行錯誤するしかいたしかたありません。(もうすぐ58 years old)
ヒントになる記事とコメントに感謝いたします。
さらに、ニーズとして次の点があります。
1日に複数の記事がある日へのそれぞれ(同時にでも)の記事へうまくリンクできないものだろうか?
ここで<MTFor>を使っているのは「記事のない月のカレンダーも表示するため」なので、その必要がなければ普通にカレンダー用タグをMTArchiveListで囲むだけでいいです。
<caption>に「年/月」を出したいなら<$MTArchiveDate format="%Y/%B"$>でいいと思います。MTArchiveListにsort_orderモディファイアをつければ降順、昇順もコントロール出来ます。
私も簡単に出来ることを難しく考えすぎて無駄に複雑なタグを組んでしまうことがあるので、時々タグリファレンスを見直して発想の転換をはかるようにしたりしてます(^^;。
>1日に複数の記事がある
カレンダタグの<MTEntries lastn="1">からlastn="1"を取れば同じ日の全部の記事へリンクが張られます。その代りレイアウトが崩れますので、そこをcssなどで上手く工夫できるか、ですね。
このブログでは日別アーカイブを作ってそこへ飛ぶことでレイアウト崩れを防いでます(日別アーカイブへ飛ばす方法は月移動カレンダー記事に載せてます)。
こんばんわ。重ねてお世話になりました。
まずは「lastn="1"」を見過ごしておりました。(もうしわけありません)
それに、日別アーカイブの作成と利用を貴記事を参考に試行してみます。
最終的にはスケジュール案内ページの改良に利用することを目的にしています。その点でもとても参考になります。たのまれ仕事なのでお見せできないのが残念ですがうまく改良できると思います。
ところで。
小川洋子さんの「ミーナの行進」という小説をお読みになりましたか。「XXに乗って通学する少女」にびっくりいたしました。とてもハッピーな気持ちの残る小説でした。おすすめです。
「今夜は眠れない」こんど読んでみたいと思います。
ありがとうございました。
カレンダの飛ぶ先を日別アーカイブにするのはよく使われている方法なので、お役にたてば幸いです。
面白そうな小説の紹介、ありがとうございます! 書店で見つけたら読んでみます。^^
これからもよろしくお願い致します。