
Movable Typeにお絵かき機能があればいいのに! というのは絵描き派なら誰でも思うことだと思います。ネットで探してみたらMTをお絵かきブログにする方法を考えられてる方もいますね!
これを入れてみようと思って説明を読んでいたら、要するにしぃペインターで描いた絵のHTMLタグを表示してくれるスクリプトということらしいです。…いや、待てよ。単にHTMLタグを生成するだけなら、BBSNoteとかのお絵かき掲示板を利用してもできるんじゃない? トラバ先とか辿っていったら私と同じように考えられた方もおられるみたいで…(^^;。
で、ここではBBSNoteを利用してMTでお絵かきできるようにしてみました。以下は自分のための覚え書きです。
■BBSNoteの設置
WonderCatStudioからBBSNote V8をダウンロードしてきます。必要に応じてお絵かきアプレットも用意。設置方法は配布先で詳しく書かれているのでここでは割愛。MTで使えるように、設定で以下のところだけ変更しておきます。
config.cgi
48~55行辺りのデータ保存用ディレクトリのURLを、http://から始まるフルURLで指定しておきます。その際、パス部分も絶対パスに変更しておきます。この時、BBSNote本体のあるディレクトリとは違うところを指定しておくと、BBSNoteに直接アクセスされることがなくなるので安全。
skin.cgi
メインHTML(653行~660行辺り)の$ObjectTagと$Data{message}の間に以下の赤字の部分を追加。
$ObjectTag
<p><textarea name="html" id="html" rows="3" style="width: 100%;">
<img src="$CFG{ DirFileUrl }/$Data{ImageSrc}" width="$LogValue{file_width}" height="$LogValue{file_height}" border="0" alt="" /></textarea></p>
$Data{message}
これで描いた絵を保存すると、MT貼り付け用のHTMLタグが表示されるようになります。
ついでにメニュー項目(252行と260行目辺り)の好きなところにMT管理画面へのリンクを追加しておくと便利です。
★サーバーでImageMagickが使える時は★
BBSNoteはImageMagickがあれば自動でサムネイルを作ってくれます。config.cgiでImageMagickを使う設定にしておけば、サムネイルから画像へのリンクを作ることが出来ます。上記の赤字の記述の下に以下の記述も追加しておくと、サムネイルから画像をリンクして表示させたい時に便利です。
<p><textarea name="html" id="html" rows="5" style="width: 100%;">
<a target="_blank" href="$CFG{ DirFileUrl }/$Data{ImageSrc}"><img src="$CFG{ DirFileUrl }/$Data{ThumbnailSrc}" border="0" alt="" /></a></textarea></p>
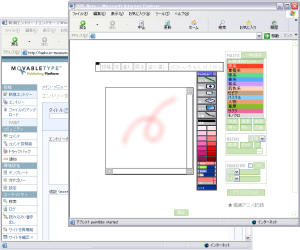
こんな感じになります。
■MT管理画面にBBSNoteへのリンクをつける
MTの管理画面にBBSNoteを起動させるリンクを組み込みます。こうするとエントリーの途中で何か落書きを追加したくなった時に即時対応できるし、まるでMT本体にお絵かき機能が実装されたような錯覚も味わえて(笑)よいです。
MTの置いてあるディレクトリの「tmpl」フォルダ内の「cms」フォルダにあるblog-left-nav.tmplの8行目の下に以下の一行を追加します。
<li><a target="_blank" href="bbsnote.cgiのURL">PAINT</a></li>
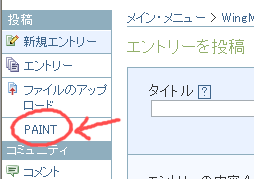
すると以下のようにメニュー部分にBBSNoteへのリンクが表れます。

ここをクリックしてお絵かきアプレットを立ち上げ、描き終わったら保存→表示されたHTMLをエントリー記入画面に貼り付け。で出来上がりです。そうやって描いたのが上の絵です。

カスタマイズというよりは単に既存のcgiを利用しただけのことですが、ちょっとした発想の転換でいくらでも道具は使いよくなるものだなあと思いました。
ただし、この機能が主に使われるのはこちら(WingMemo)ではなくて、メインサイトと連動しているもう1つのブログの方になると思いますが、そちらにはMTネタは書かないようにしているので、設置の覚え書きはこちらで記録ということで。
<追記>
WonderCatStudioは閉鎖されました。

