1カラムにすると悩むのがナビゲーション部分。カテゴリーがたくさんあると横並びじゃ入りきらなくてレイアウトに困りますよね。そこでネットで見かけて「いいな」と思ったプルダウン式メニューを導入してみることにしました。スタイルシート スタンダード・デザインガイドという本に載っているカスタマイズです。
以下はこの本を参考にしてプルダウンメニューに取り組んでみた人(取り組んでみたい人)向けの覚え書きです。
■基本→応用


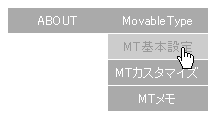
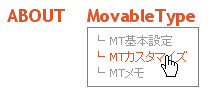
この本の通りにすると左のような感じのメニューになると思います。これが基本形かと。企業のサイトみたいなイメージですね。まずは本の通りにセットしてみて無事動作確認が出来たら、その後で少しずつ色とかデザインを自分流に変えていくのがいいと思います。いきなり自己流で適当にやると失敗の確立高し(経験者は語る…)。慣れてきたらいろいろ変えてみて自分だけのオリジナルデザインにすると楽しいです。うちでは右のにしてみました。
■注意事項
3.2のデフォルトテンプレを使っている方は、base-weblog.css内の以下の赤字の部分を削除して下さい。
#pagebody {position: relative;width: 100%; }
#alpha, #beta, #gamma, #delta
{
display: inline; /* ie win bugfix */
position: relative;
float: left;
min-height: 1px;
}
.entry,
.trackbacks,
.comments,
.archive
{
position: static;
overflow: hidden;
clear: both;
width: 100%;
margin-bottom: 20px;
}

←これを残したままだとサブメニューがエントリーの下に潜ってしまい、かつ正常に動作しなくなります。リンクは一部しかきかないし、まだマウスがサブメニューの上にあるのに何故かメニューがするっと消えてしまうし、最下部のメニューは選択すら出来ないし、もう何がどうなってんだか…(涙状態)。デフォcssが原因だと分かるまでに4日間も費やしてしまいましたよもうう。これに気がつかなかったらあきらめていたところでした。想像以上に手強し、3.2のデフォテンプレ…!(というか、なんでそんな記述があるんですか? この部分ってどういう意味があったんだろ? なくてもちゃんと見えてるし。cssはいまだによく分からない部分多々…)。
おかげですっごい苦労しましたが、なんとか無事に設置出来ました。情報をいただけた方々、ありがとうございました!
(2月6日記事修正)
