デフォルトで最初から付属しているアーカイブページ。ここでは全てのエントリーが一覧になって表示されています。そのままでもよかったのですが、月毎に区切って表示されるように変えてみました。今回は月別アーカイブをなくしたので、ここで月毎の投稿内容が分かるようにしたかったのです。
まず、標準でついている以下の部分を
<ul class="archive-list">
<MTArchiveList>
<li class="archive-list-item"><a href="<$MTArchiveLink$>"><$MTArchiveTitle$></a></li>
</MTArchiveList>
</ul>
↓下記のものに入れ替えます。
<MTArchiveList archive_type="Monthly">
<b><$MTArchiveTitle$></b> (<$MTArchiveCount$>)
<div class="all-list">
<MTEntries>
<a href="<$MTEntryPermalink valid_html="1"$>">
<$MTEntryTitle$></a><br />
</MTEntries>
</div>
</MTArchiveList>
スタイルシートに以下の一文を追加。
.all-list { padding-left:10px; }
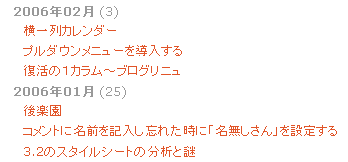
これでただズラーッと並ぶだけだったエントリー一覧が月毎に区切られ、見やすくなります。こんな感じになります。↓

■応用
archive_type="Monthly"の部分をarchive_type="Category"に変えると月毎ではなく、カテゴリー毎のエントリー一覧になります。覚えておくと便利だと思います。
MT改造の時いつも参考にしている座右の書、Movable Type スタイル&コンテンツデザインガイドに載っていたものを自己流にアレンジしました。難しいことをしなくても、MTタグだけで出来ることってけっこうあるんですよね。もっと基本をよく知っていきたいと思います。
