MT3.3からは新しく「エントリータグ機能」が付くようになりました。「タグクラウド」というのが作れるらしいです。そんなの使うか? タグって必要か?と思っていたんですが、せっかく付いているんだし、試しに作ってみることにしました。レビュー方面はまだそんなにエントリーないしカテゴリだけで十分足りてるので、差し当たりMT方面中心にして。
3.3から新規でMTを導入してデザインはStyleCatcherな人なら最初からテンプレにタグ機能があるので簡単なんですが、アップグレードの場合は自分のテンプレにエントリータグ用のタグが無いので、3.3用のテンプレから引っ張ってくる必要があります。3.3用のテンプレは新しいブログを作るか、一時的にテンプレを初期状態にすることによって得ることが出来ます。
■タグクラウド用のタグ
これはWidgetManagerに入っているので、そのままWidgetManagerを使って表示させてもいいのですが、いろいろなところに応用をきかせたかったので、単独で別パーツ化させることにしました。メインインデックスのテンプレートで新規テンプレートを作成し、以下の内容を入れてtag-cloud.htmlの名前で保存・再構築(ここでは静的別ファイルにしてますが、モジュールで作ってもいいです)。
<div class="module-tagcloud module">
<div class="module-content">
<ul class="module-list">
<MTTags>
<li class="module-list-item taglevel<$MTTagRank$>">
<a href="<$MTTagSearchLink$>"><$MTTagName$></a>
</li>
</MTTags>
</ul>
</div>
</div>
■タグクラウド用のCSS
3.3用CSSからタグクラウド用の記述を抜き取り、少々アレンジを加えたものを使用中のスタイルシートに追加。
.module-tagcloud .module-list {text-align: left; }
.module-tagcloud .module-list { list-style: none; }
.module-tagcloud .module-list-item { display: inline; }
.module-tagcloud li.taglevel1 { font-size: 19px; font-weight: bold; }
.module-tagcloud li.taglevel1 a { color: #666666; }
.module-tagcloud li.taglevel2 { font-size: 17px; font-weight: bold; }
.module-tagcloud li.taglevel2 a { color: #777777; }
.module-tagcloud li.taglevel3 { font-size: 15px; font-weight: bold; }
.module-tagcloud li.taglevel3 a { color: #888888; }
.module-tagcloud li.taglevel4 { font-size: 13px; font-weight: bold; }
.module-tagcloud li.taglevel4 a { color: #999999; }
.module-tagcloud li.taglevel5 { font-size: 11px; }
.module-tagcloud li.taglevel5 a { color: #AAAAAA; }
.module-tagcloud li.taglevel6 { font-size: 9px; }
.module-tagcloud li.taglevel6 a { color: #BBBBBB; }
初期状態では中央寄せでレベルによって大きさが変わるだけですが、ここでは左寄せにしてレベルによって色もグレーの濃淡で少しずつ変化するようにしてます。小さい文字ほど薄く、大きい文字ほど濃く太くなるようにしてます。好みでカラフルにしても面白いかも。
■タグクラウドを表示させる
タグクラウドを表示させたいところに<$MTInclude file="tag-cloud.html"$>と書けば出来上がり(モジュールなら<$MTInclude module="モジュールの名前"$>でOK)。

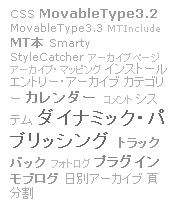
こんな感じになります。
なんかダイナミック・パブリッシングだけ異様にでかいのう…(^^;。
■補足~エントリーへのタグの表示
各エントリーへタグを表示させるには以下のコードで。
<MTEntryIfTagged>
<p class="tagtag"><b>Tag</b> :
<MTEntryTags>
[<a href="<$MTTagSearchLink$>" rel="tag"><$MTTagName></a>]
</MTEntryTags></p>
</MTEntryIfTagged>
デフォからちょとアレンジしてます。
