今さらですが…。以前書いたStyleCatcher pluginの設定方法が古くなっていたので、3.3に対応したのも覚え書きしておきます。
3.3からはStyleCatcher pluginも標準で最初から入っていて、ちゃんと日本語になっているので、導入も簡単になりました。
1.パーミッションの確認
plugins/StyleCatche/stylecatcher.cgiのパーミッションがcgi用になっているのを確認。
XREAなら700でOK。
2.メイン・メニューでの設定
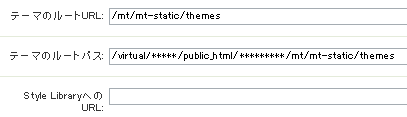
初めてStyleCatcherを使う時はここでの設定を必ず最初に済ませておきます。メイン・メニューのプラグイン頁を開いてStyleCatcherの「設定を表示」をクリックします。すると以下のようになっているので、そのまま「変更を保存」ボタンを押します。

パスは環境によって違っていると思いますが、そのままで問題ないです。この設定を済ませると指定されたところに「themes」というディレクトリが自動生成され、StyleCatcherが使えるようになります。
通常はこれだけで設定は終わりです。
3.ブログ毎の設定
通常は2までで問題ないのですが、MT本体のある場所とブログの公開ドメインが違う場合はブログ毎の設定もしておかないと上手く適用されないので、こちらの設定もやっておきます。
(例えばMT本体がwww.○○○.com、ブログがblog.○○○.comなどの場合)。
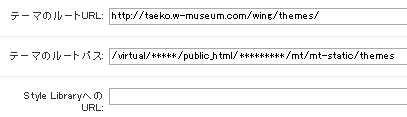
各ブログからプラグイン頁に入り、同様に設定を表示させ、「変更を保存」ボタンを押します。

メイン・メニューと違うのは、ルートURLの部分が/ではなく、http~から始まっており、ブログ直下に「themes」ディレクトリが新たに生成されることです。これでMT本体とブログのドメインが違う場合でも問題なくStyleCatcherが使えるようになります。
なお、ここでの設定をしておくと、スタイルを選んだ場合、メイン用のパス(mt-static以下のthemes)とブログ用のthemesの両方にテーマがコピーされ、実際にブログに適用されるのはブログ直下のthemes内のものになります。
この設定をしていない場合は各ブログにも/から始まるメインでのパスが適用され、mt-static以下のthemesからテーマが呼び出されて使われることになります。
4.スタイルを適用する
事前にブログをデフォルトのテンプレートに戻しておきます。
メイン・メニューのプラグインからStyleCatcherを起動させ、リポジトリのURLにStyleCatcher配布サイトのリポジトリ用のアドレス(例:WingMemoならhttps://wing.w-museum.com/wmstyle)を入れて「スタイル検索」ボタンを押します。いっぱい出てくるので(公開サイトによって量は違いますが^^;)、好きなのを選んで一番下のボタンでブログを選んでデザインを適用させれば終わりです。
