これも思いっきり今さらですが…。
3.2から3.3へバージョンアップした時、デフォテンプレが微妙に変わっていたようです。最近はオリジナルのテンプレにしているため気が付かなかったのですが、お正月にStyleCatcherで遊んでいて「自分でもStyleCatcher用のテーマ作れないかなー」などと久しぶりにデフォテンプレをじっくり見てみたのがきっかけでした。そういえば3.3が出た時にそんなアナウンスも流れていた気がするけど、もっと大きな情報(バグとか)に気を取られて脳内無意識スルーされていたようです(汗)。
例えばコメント欄のclass="comment-footer-experimental"。3.2にはなかったよ、こんなの…。しかしスタイルシートでは{ display: none; }で非表示にされているので、3.3から始めた場合でも気付いている人、どれくらいいるだろうな…。bodyのclassにテンプレ毎に区別がつくような仕掛けが施されていることなら気付いていた人、多いだろうけど。
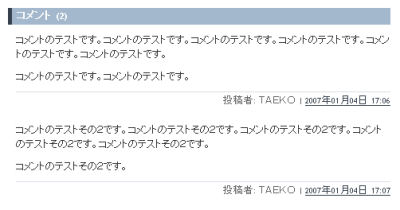
コメント欄の場合。通常はこんな感じで表示されていると思います。

しかし、スタイルシートの中にはこんなのが隠れていて、最後の3行で非表示にしているので、結果として従来どおりのコメント一覧表示になっています。
/* Experimental comment styles
Not currently in use anywhere in default templates
For testing only... */
・・・・・・
けっこう行数あります
・・・・・・
#comments .comment-header { display: none; }
#comments .comment-footer-experimental { display: none; }
#comments-experimental .comment-footer { display: none; }
で、最後の3行を以下のように無効にしてあげると
/*#comments .comment-header { display: none; }
#comments .comment-footer-experimental { display: none; }
#comments-experimental .comment-footer { display: none; }*/
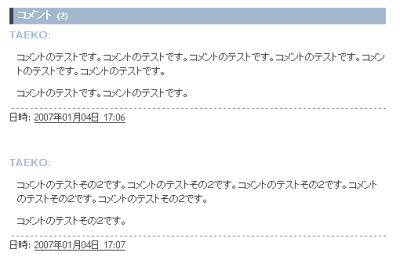
コメント欄にこのような新しい文字が現れます(赤丸でかこっているところ)

そこでこれまでのフッターを無効にして、新たに#comments .comment-headerとcomment-footer-experimentalに設定をしてみます。
↓設定例↓
#comments .comment-footer { display: none; }
#comments .comment-header {
margin-top: 5px;
color: #a3b8cc;
font-weight: bold;
}
.comment-footer-experimental {
border-top: 1px dashed #808080;
margin-bottom: 40px;
padding-top: 2px;
}
するとこのように投稿者とデータを分けてレイアウトすることが出来ます。

3.3を使っている人は試してみられると面白いと思います。
しかし、これ、3.2時代に作られたStyleCatcherテーマを適用させると微妙に困るよね~。投稿者情報が二重に出ちゃう。他に個別頁のエントリータイトルのクラスが違うのになってたり、3.2になかったアーカイブタイトルとか出現していて、旧バージョン用のテーマだと微妙にバランスが変。また、逆に3.3用テーマを3.2テンプレのまま使ってる人に合わせても大丈夫なの?と思うし。せっかくStyleCatcherで統一テンプレにしたのなら、変えるなよ~と思う…。これではテーマ作るのにもバージョン合わせとかしなきゃいけなくなりますよな…。
少し試作してみて、StyleCatcherならではの面白さも分かってきたので、これ以上は変わらないでいてほしいな~と思ったのですが、どうでしょうね(^^;。
