StyleCatcherを使う際に知っておくと便利なことなので、デフォルトテンプレートを1カラム・2カラム・3カラムにする方法を覚え書きしておきます。
3.3デフォルトテンプレートは以下のような構造になっています。
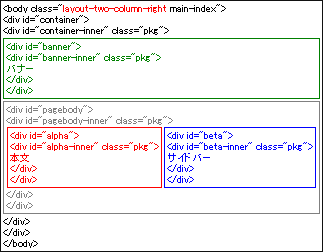
2カラム右サイドバー(デフォルト初期状態)

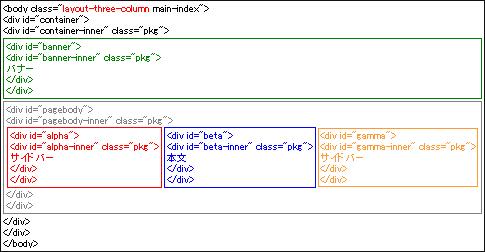
3カラムにした場合

<div>はどれも「xxxxx」と「xxxxx-inner」のセットになっています。カラム部分は左から「alpha」「beta」「gamma」と並びます。公開・配布されているStyleCatcher用のスタイルシートは全てこの法則に合わせて作られているので、カラムを増やしたり左右を入れ替える時もこの法則に従わないと崩れるので注意します。
なお、サイドバーの内容は3.3から装備されたWidget Managerで管理すると便利です。Widget Managerを使えば、例えばbetaカラムをサイドバーにする場合、以下のように書くだけで済みますので、テンプレ内が見やすくなってカラムの変更や内容移動も簡単になります。
<div id="beta">
<div id="beta-inner" class="pkg">
<$MTWidgetManager name="Widget Managerの名前"$>
</div>
</div>
では以下に実際のテンプレート内での書き方を説明。
1カラム
デフォルトではコメントプレビューやエラー頁などに使われています。
bodyのclass属性の太赤字の部分を layout-one-column にします。
<body class="layout-one-column comment-error">
<div id="container">
<div id="container-inner" class="pkg">
<div id="banner">
<div id="banner-inner" class="pkg">
バナー
</div>
</div>
<div id="pagebody">
<div id="pagebody-inner" class="pkg">
<div id="alpha">
<div id="alpha-inner" class="pkg">
本文
</div>
</div>
</div>
</div>
</div>
</div>
</body>
2カラム右サイドバー(デフォルト初期状態)
bodyのclass属性の太赤字の部分を layout-two-column-right にします。
alphaが本文、betaがサイドバーになります。
<body class="layout-two-column-right main-index">
<div id="container">
<div id="container-inner" class="pkg">
<div id="banner">
<div id="banner-inner" class="pkg">
バナー
</div>
</div>
<div id="pagebody">
<div id="pagebody-inner" class="pkg">
<div id="alpha">
<div id="alpha-inner" class="pkg">
本文
</div>
</div>
<div id="beta">
<div id="beta-inner" class="pkg">
サイドバー
</div>
</div>
</div>
</div>
</div>
</div>
</body>
2カラム左サイドバー
bodyのclass属性の太赤字の部分を layout-two-column-left にします。
alphaがサイドバー、betaが本文になります(右サイドバーとはalpha、betaの並び順は変わらず、中身だけが入れ替わることに注意)。
<body class="layout-two-column-left main-index">
<div id="container">
<div id="container-inner" class="pkg">
<div id="banner">
<div id="banner-inner" class="pkg">
バナー
</div>
</div>
<div id="pagebody">
<div id="pagebody-inner" class="pkg">
<div id="alpha">
<div id="alpha-inner" class="pkg">
サイドバー
</div>
</div>
<div id="beta">
<div id="beta-inner" class="pkg">
本文
</div>
</div>
</div>
</div>
</div>
</div>
</body>
3カラム
bodyのclass属性の太赤字の部分を layout-three-column にします。
alphaが左サイドバー、betaが本文、gammaが右サイドバーになります。
<body class="layout-three-column main-index">
<div id="container">
<div id="container-inner" class="pkg">
<div id="banner">
<div id="banner-inner" class="pkg">
バナー
</div>
</div>
<div id="pagebody">
<div id="pagebody-inner" class="pkg">
<div id="alpha">
<div id="alpha-inner" class="pkg">
サイドバー左
</div>
</div>
<div id="beta">
<div id="beta-inner" class="pkg">
本文
</div>
</div>
<div id="gamma">
<div id="gamma-inner" class="pkg">
サイドバー右
</div>
</div>
</div>
</div>
</div>
</div>
</body>
おまけ:モジュールについて
サイドバーの中身はモジュールという単位で作ります。自分で新しくモジュールを追加する場合は以下の基本構造に従って書きます。module-headerもなるべく付けた方が収まりがいいと思います。
<div class="module">
<h2 class="module-header">モジュールのタイトル</h2>
<div class="module-content">
モジュールの内容
</div>
</div>
☆デフォルトテンプレートを使うメリット
StyleCatcherやWidget Managerなど、MT本来の機能が制限なく使えます。またコメントまわりなどは下手にいじくるとクッキーやTypekeyなどが上手く動作しなくなることがあるので注意。普通にブログとして使えればいいだけなら、デフォルト仕様のメリットを生かすのもいいと思います。
