具体的なリニュ作業は、出来上がった枠組みにコンテンツ部分のソースをコピペして修正、という手順でやりました。だから文字の間違いなどはないと思うのですが、6年分ですからともかく量が多くて疲れたです。
まずはソースからよけいな装飾タグを全部取り除いて素の状態にすることからスタート。

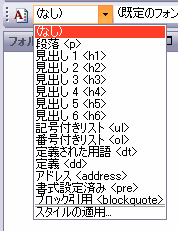
素っ裸状態に出来たら、文章に合わせてマークアップ作業開始。マークアップの方法は簡単です。マークしたい範囲をドラッグしてツールバーから選ぶだけ。一通り揃っているので、見出しなら<h1><h2>、段落なら<p>、という具合にしてマークしていけば、素なりに整ってきます。
ところでこのツールバー、Expression Webだけじゃなく、実はFrontPage時代にもちゃんとあったんですよね。私が使っていなかっただけです(汗)。そもそも文章にマークアップするってことさえ知らなかったし、初めてWEB頁を作った時、試しに<h1>を入れてみたところ、文字が異様にでっかくなったので「あ、駄目だこりゃ、こんな機能使い物にならんわー」と以後、今日に至るまで無視を決め込んでおりました(^^;。
■ソフトも結局は使う人しだい
どんなにソフトの出来がよくても、6年前の私のように、使う人に知識がないと宝の持ち腐れになりますね(笑)。ワープロ感覚で入力できるのは便利で、そのおかげで自分の作品を世に出すことができたわけだから、使い方がどうあろうとソフトが素人で情報発信したい人に強力な味方であるのは間違いないです。
でも知識を持った上で使うと、本当の意味ですごく便利な「入力補助ツール」になると思います。ソフトが悪いんじゃない、使う人の知識が追いついてないだけですね。ソフトが駄目タグを吐き出しているんじゃない、使う側がそうなるような使い方をしてしまっているだけだったんだな、とあらためて思いました。
