「デフォルトテンプレートをカスタマイズする」のは3.2時代に燃え尽きた(笑)ので、4.0時代の今はもう最初からオリジナルテンプレのこのブログですが、4.0で大きく変わったデフォルトテンプレートについても触れておきたいと思います。
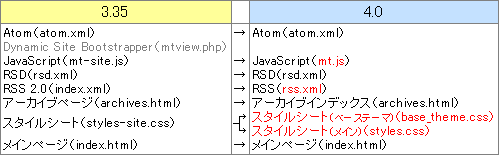
まずは3.35と4.0の比較。文字がグレーになっているのは4.0でなくなったテンプレート。赤字になっているのが4.0で新規に加わった、あるいは変更のあったテンプレートです。
インデックステンプレート

mtview.phpが4.0でなくなったのは、4.0からは管理画面のチェック欄からmtview.phpの中身をコントロールするようになったためだと思われます。3.3からアップグレードした場合はデータベースのアップグレード時に削除されます。
RSSのファイル名がrss.xmlになっているのに注意。アップグレードだと3.35のindex.xmlが引き継がれますが、新規4.0でこれまでのブログを構築している場合はファイル名を変更するかして対応しないとRSS情報がいかなくなります。
で、インデックステンプレの一番のポイントはスタイルシートがベーステーマとメインの2つに別れたことですね。従来のstyles-site.cssにはbase-weblog.css(4.0のbase_theme.cssに相当)とtheme.css(4.0のstyles.cssに相当)の2つが一緒に記述されていたのですが、4.0ではそれが最初から2つに別れて登場した、ということですね。
base_theme.cssはブログの骨組となる部分で全テーマ共通で使われますので、下手にいじらないが吉。styles.cssは最初からStyleCatcherが適用された状態になっています。つまり4.0ではStyleCatcher使用がデフォルトという構成になっています。
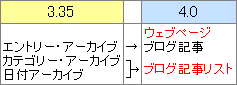
アーカイブテンプレート

3.35を使いなれた人が一番戸惑ったのがこのテンプレではないかと(^^;。ウェブページは4.0で新しく加わった機能だからいいとしても、カテゴリアーカイブはどこ!? 月別アーカイブはどこ!?と探された方もおられたのでは(ベータ1を入れた時、私も探した人だというのはナイショ)。
4.0ではカテゴリと日付アーカイブはブログ記事リストという1つのテンプレで共有されています。ブログ記事リストの中にカテゴリと日付アーカイブが全ておさまっており、あらかじめセットしておいた値で条件分枝することで1つのテンプレがカテゴリーになったり月別になったり年別になったりと使い分けているのです。
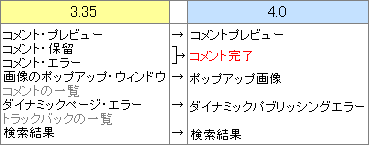
システムテンプレート

コメントの一覧・トラックバックの一覧がなくなりました。これらは3.35時代にもすでに使われないテンプレになりつつあったので、4.0で整理されたのは妥当かと。コメント保留とコメントエラーが「コメント完了」テンプレ1つに統合しました。3.3からのバージョンアップ時にはこの2つはMTが既存のデザインを引き継ぎながら自動で統合してくれるので気にしなくても大丈夫です。
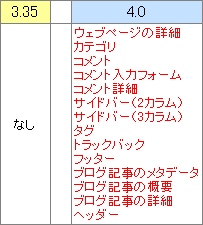
モジュール

3.35以前はモジュール化は自分でやるべし!だったのですが、4.0ではMTの方で最初からモジュール化してくれていますので、モジュールも最初からこんなにいっぱい。
で、4.0で実際にHTMLを編集するのはこのモジュール部分になります。インデックスやアーカイブは条件分枝のための値のセットとモジュールの読み込みだけなので触るところなし。記事のどの部分がどこに該当するのか把握できたらカスタマイズも簡単かと。
4.0では条件分枝を駆使して共通パーツは同じもので使いまわされるので、一か所変更するだけで全部のテンプレに変更が行き渡ります。この仕組みが分かったら3.3以前よりずっと編集しやすいと思います。
デザインはどこで変更?
HTMLはどこをいじったらいいか分かったけど、バナーの画像やリンクの色を変えたい時はどこで変更すれば?
4.0はStyleCatcher使用が前提なので、styles.cssが呼び出しているmt-static/themes/スタイルフォルダ/screen.cssを編集すればいいことになります。screen.cssを直接いじってアップするという手もありますが、MT使いならそこはFTPは使わず管理画面からスマートに行いたいもの。それにはstyles.cssの下の空いているところに変更したいスタイルだけ追加するのがいいと思います。つまり各テーマのscreen.cssには手を触れず、screen.cssが読み込まれた後から自分の好きなスタイルで上書きしていくわけです。
例:styles.cssの下部に好みのスタイルを追加
@import url(<$MTLink template="base_theme"$>);
@import url(<$MTStaticWebPath$>themes/minimalist-red/screen.css);
/* バナー画像 */
#header {
border-color: #CCCCCC;
background: #FFFFFF url(happaki05.jpg) repeat-x bottom left;
}
/* リンク */
a:link, a:visited {
text-decoration: none;
}
a {
color: #33CC33;
}
a:hover {
color: #C0C0C0;
text-decoration: underline;
}
/* フッター */
#footer {
background-color: #33CC33;
}
こんな感じで。オリジナルテーマを作ってStyleCatcherに登録する方法もありますが、それについては後日。
MT4デフォルトテンプレート雑感
基本的に各モジュールやインデックス・アーカイブの条件分枝はデフォルトの構成で使うのに最適化して組まれている感じなので、下手にいじるよりはデフォルトのまま素直に使うのがいいような感じです。デザインはStyleCatcherにまかせて(カラムの変更もStyleCatcherからボタン一発でMTがやってくれます)、難しいことは何も考えずにあとはただ記事を書くだけ。そんなシンプルなブログライフもいいなあと思わせてくれるデフォテンプレです。

コメント
こんばんは、TAEKOさん。
やっと、MT4のテンプレ周りのカスタマイズ進みだしました。
システムテンプレート周りの説明で、「コメント完了」は、実際はもう一つ、文字通り「コメント完了時に表示する部分」も含まれてますね。
ココの構造が一番理解しづらい部分でした。
モジュールは以前は混在させていた、ウィジェットと分割されましたね。この部分は結構トリッキーな使い方していたので、今一な部分もあります。
お、テンプレのカスタマイズ進められてますか!
>コメント完了テンプレ
そうなんです、MT4で「コメント完了画面」が追加されましたものね。
ここでも「コメント完了テンプレ」だけはMT4デフォルトの構造で新しく作り直しました。3.35からアップグレードした際に生成されるテンプレと新規デフォルトでのテンプレを見比べて、その差分からオリジナル仕様に出来る場所を調べました。
>モジュール・・・
あ、ウィジェットのこと書くの忘れてました(^^;。使ってなかったもので。
MT4ではモジュールは構造の一部分、ウィジェットはユーザーが後から単独追加できる部分、という感じなんでしょうかね。
大変参考になりました。
ありがとうございます。
>nagoさん
こんにちは。
4.0の時の記事ですが参考になりましたでしょうか。
MT4.1ではフッターモジュールの呼び出している内容がウィジェットセットに変更されていますので、細部のカスタマイズはウィジェットでやるのがいいようです。
助かりました。
ありがとうございます。
>poozaさん
こんにちは。
4.0の時に書いた記事ですが、お役にたてたなら嬉しいです。
4.1だとサイドバーのカスタマイズはウィジェットで、それ以外のところはモジュールで…という感じになるかと思います。