4.1からはカスタムフィールドが付いてますが、個人ブログではあまり使い道が思い浮かばない…(こんなこと試したりはしましたが)。企業ユースな考え方じゃなくて、個人が楽しめる使い方ないかなーてことで、実験ブログで遊んでたらお天気アイコンに応用できたので覚え書き。↓こんなふうに記事タイトルなどに表示させたり出来るやつです。
![]() 今日はいいお天気です
今日はいいお天気です
*素材は「1キロバイトの素材屋さん」様からお借りしました。
1.お天気アイコンを用意する
素材サイトから気に入るアイコンを借りてきて、ファイル名をsun.gif、crw.gif、rain.gif、snow.gif など直感的に分かりやすい名前に変えておきます。それをまとめて「w-icon」などの名前をつけたフォルダに入れてブログ公開ディレクトリにアップしておきます。
2.カスタムフィールドを作る
ブログ記事で。
名前:お天気アイコン
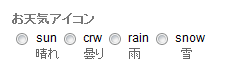
説明: 晴れ 曇り 雨 雪
種類:ラジオボタン
オプション:sun,crw,rain,snow
必須?:なし
規定値:なし
ベースネーム:weathericon
テンプレートタグ:weathericon
*オプションは拡張子抜きの画像名を,で区切って並べます。
*説明欄は適当にスペース入れて対応する画像名の下に説明ワードがくるように調整すると直感的に分かりやすくなるかと思います。
3.使い方
投稿画面に以下のフィールドが出来るので、今日のお天気を選んでラジオボタンにチェック入れます。

4.コード
以下のコードを好きなところに。赤字の部分は自分のアップしたフォルダ名に。ブログ記事以外のところでは<MTEntries>内で使います。
<MTIfNonEmpty tag="weathericon">
<img src="<$MTBlogURL$>w-icon/<MTweathericon>.gif" alt="" />
</MTIfNonEmpty>
日記ブログなんかでは楽しく使えるんじゃないかと。お天気じゃなくて「今日の気分アイコン」とかにしてもいいですね。
キーワード欄を利用しても同じことは出来ますが、いちいち画像名書き入れるのは面倒だし、キーワード欄が本来の目的で使えなくなるし、やっぱり不便。専用のカスタムフィールドならアイコン選びも簡単に出来るのでいいですね。
