小技ですが…。
最近、MTタグのサンプルなどを囲むHTMLタグを<blockquote>から<pre>に変更しています。なんでこれまで<blockquote>を使ってきたのかというと、MTを使い始めた頃、管理画面に付いてるボタンが<blockquote>だったので、そのまま習慣で何となく使い続けてきてしまった、ただそれだけです(汗)。けど、自分で<pre>ボタンを追加できたので、<blockquote>よりはまだ<pre>の方がよかろうということで、少しずつ修正中です。
ここから本題。私はふだん記事書きには「改行を変換」を使っています。<pre>は空白も一緒にコードをそのままの形で表示してくれるので便利なんですが、「改行を変換」にはちょっと癖がありまして、時に<pre>内で変な変換をされることがあります。例えば以下のサンプルの場合。これを<pre>で囲むと…。
.layout-twt #alpha {
left: 190px;
width: 560px;
}
.layout-twt #beta {
left: -560px;
width: 190px;
}
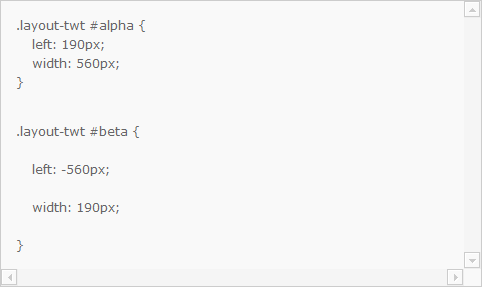
こんなふうに表示されちゃいます。↓ 途中から間延びしてるんですが…。

ソースを見てみると、こんな感じになっています。
<pre>.layout-twt #alpha {
left: 190px;
width: 560px;
}
<p>.layout-twt #beta {<br />
left: -560px;<br />
width: 190px;<br />
}</pre></p>
途中まではいいのですが、真ん中の空行のせいで「以下は段落」とみなされるのか、<pre>の中に<p>が割り込んできて<br />まで勝手に入った上にタグの閉じ方もおかしい(^^;。これを正しく<pre>内には余計な<p><br />を入れさせないにはどうしたらいいか。答えは実は意外と簡単です。

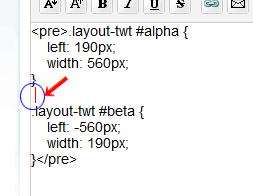
空行になっている部分(青丸部分)に半角空白を1つだけ入れておきます。
これだけでMTくんは空行とは見なさず、文字が続いていると解釈してくれるので、最後まで<pre>内には余計なものは入らずに済みます。
以下が「改行を変換」で正しく出力された<pre>です。
.layout-twt #alpha {
left: 190px;
width: 560px;
}
.layout-twt #beta {
left: -560px;
width: 190px;
}
空行部分に半角空白が入っていても、見た目にもコードにも何も問題はないですから、これで一件落着。
■おまけ:「改行を変換」のHTMLタグの挙動について
「改行を変換する」は改行は<br />、空行を目安に段落は<p>に自動変換してくれる便利なフォーマットです。MTが出来た頃からある最もスタンダードなフォーマットだと思います。ところで、「改行を変換」でも意図的に<p>を入れるなどしてHTMLタグを使うことが出来ます。その場合、「改行を変換」特有の動きについて知っておくと使いやすくなります。
●ブロックタグ内では自動変換は機能しなくなる
基本的にブロックタグ(<p>、<div>、<blockquote>など)内は「なし」フォーマットを選んだ時と同じ状態になります。MTの自動変換が働かなくなるので、好きなタグで自由に制御することが出来るようになります。例えば、<textarea>を<p>で囲むことによって<textarea>内に<br />を出させなくする、というふうに使うことが出来ます。
●ブロックタグ内では空行は作らないように注意。
気を付けたいのがここ。空行があると、そこで段落と見なされ、自動変換機能が働きだすので、<pre>タグの例のように空行以降がおかしなことになってしまいます。
*どうしても空行を作りたい時は、<pre>のように半角空白で埋めて空行状態ではなくなるようにします。
●ブロックタグと文字の間には空行を入れる。
ブロックタグの周囲の挙動。以下のように文字がブロックタグとくっついていると、ブロックタグを含む全体が段落と見なされて<p>で囲われてしまいます。
![]() 悪い例(あああ~ううう までが<p>で囲まれるので、<p>の中に<div>が入ってしまう)
悪い例(あああ~ううう までが<p>で囲まれるので、<p>の中に<div>が入ってしまう)
| あああ <div><p>いいい</p> <p>いいい</p></div> ううう |
→出力ソース→ | <p>あああ<br /> <div><p>いいい</p><br /> <p>いいい</p></div><br /> ううう</p> |
![]() いい例(正しく変換される)
いい例(正しく変換される)
| あああ <div><p>いいい</p> <p>いいい</p></div> ううう |
→出力ソース→ | <p>あああ</p> <div><p>いいい</p> <p>いいい</p></div> <p>ううう</p> |
コツが分かれば「改行を変換」でも問題なくHTMLタグを使うことが出来ます。
