MTの管理画面をSSL化してみました。いろいろハマって大変だったので、何をどうしたのか忘れないよう覚え書きしておきます。
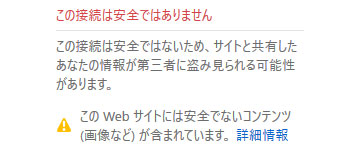
個人の趣味サイトで管理画面には自分しかアクセスしないので、CORESERVERの共有SSLを使う方法で。公開サイトはhttp、管理画面はhttpsになるので、AdminCGIPathでmt.cgiのパスを指定してやればいいのですが、それだけでは終わらなかった…。動くのは動くんだけど、あちこちの頁で警告の嵐に襲われます。httpとhttpsが混在する時に出るアレですね。

犯人はMTが自動生成している管理画面用サムネイルです。サイトURLがhttpだとサムネイルのURLもhttpになるのが原因。これをhttpsに直してやればいいんですが、そう簡単にはいかない…。ブログに表示するサムネイルなら自分で何とでも出来るけど、管理画面用サムネイルが作られているのはMT本体なので、コア部分に手を入れなければならないところもあり、かなり難儀。以下はその悪戦苦闘の記録です。
■mt-config.cgiの設定
まずは基本。mt.cgiの場所がexample.com/mt/mt.cgiだった場合、mt-config.cgiに以下のように記載。CORESERVERで共有SSLを使う場合、ドメインの前にhttps://ss1.coressl.jp/が付きます。
CGIPath http://example.com/mt/ StaticWebPath mt-static/ AdminCGIPath https://ss1.coressl.jp/example.com/mt/
StaticWebPathは相対パスにします。「./mt-static/」でもいいけど、これだと一か所変なアドレスになるところがあったので、この書き方でやってます。
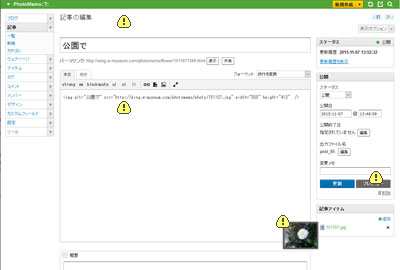
■記事投稿画面
さっそく出るわ、出るわ、警告の嵐(笑。1つずつ問題を片付けていきます。

1)記事エリアにhttpのURLがあると警告が出る
でも<textarea>内のものって単なるテキストじゃないの?? 犯人はWYSIWYGエディタでした。「改行を変換」で使っていても、エディタのせいでhttpURLがテキストではなく画像表示と扱われていたようです。システムのプラグインでTinyMCEを無効にすることで解決。リッチテキストを使う派には無理かもしれませんが、使わない派にはこれが一番簡単な方法。これで心置きなくhttpで始まるURLを書き込めます。
*余談ですが、TinyMCEを無効にするとMT4時代の投稿画面が復活します。私も今、知った…。MT6をリッチテキスト以外で使うとタグ挿入部分が貧相になって困ってたので、これはよかった。

上がTinyMCE有効時。下が無効時。リッチテキスト不要の人は試してみて下さい。
2)MT6.0系でプレビューすると警告が出る
そりゃそうだ、httpsの頁にiframeでhttpの頁を読み込んでるんだもの、そうなるわ…。これはプレビュー画面を別窓で開けばOK。mt-config.cgiに以下を追加。
PreviewInNewWindow 1
ちなみに6.1以降では最初から有効になっているそうです(参考)。
3)記事アイテムの画像をプレビューすると警告が出る
さあ、来た来た、ついにcmsテンプレに手を入れる時が来ましたよ。httpをhttpsに変えるために、tmpl/cms/edit_entry.tmplの668行辺りに以下の赤字部分を追加。
<mt:if name="asset_thumb">
<img id="list-image-<mt:var name="asset_id">" class="list-image" src="<mt:var name="asset_thumb" replace="http://","https://ss1.coressl.jp/">" style="display:none" />
</mt:if>
ここでは絶対パスで書いてますが、相対パスだとreplace="http:/",""になります。
replace="http://","https://ss1.coressl.jp/" → https://ss1.coressl.jp/example.com/assets_c/... (絶対パス)
replace="http:/","" → /example.com/assets_c/... (相対パス)
4)それでも謎の警告が出る
これで警告は出なくなった…のですが、3つあるブログのうち、何故か1つだけ警告が出続けます。警告が出ないブログはMT4からMT6にアップしたブログ。警告が出るのはMT6で新規に作ってカスタマイズしたブログ。犯人はMT6のテーマでした…。MT3時代から順にアップグレードしてきたブログにはMT6のテーマは適用されてません。しかしMT6で新たに作ったブログはカスタマイズした後もテーマのcssが密かに残っており、それが警告の原因になってました。
tmpl/cms/include/editor_script.tmplの33行目辺りに赤字の部分を追加。
<mt:if name="content_css">
opts['content_css_list'] = ['<mt:var name="content_css" replace="http://","https://ss1.coressl.jp/" escape="js" />'];
</mt:if>
これで記事投稿画面は無事クリアーです。
■画像アップロード
画像をアップ・挿入する時のウインドウでも警告が。修正もtmpl/cms/だけでなく、javascriptにまでも。

1)リストで画像をプレビューすると警告が出る
これは手こずりました…。どこで画像URLが書き出されているのか分からず探し回る。こちらの記事でやっと探し当てる。ありがとうございます!
mt-static/js/assetdetail.jsの108行目・141行目辺りに赤字の部分を追加。
thumb.src = asset.thumbnail_url.replace("http://","https://ss1.coressl.jp/"); preview = "<div class=\"asset-preview-image picture small\"><img src=\"" + asset.preview_url.replace("http://","https://ss1.coressl.jp/") + "\" class=\"preview\" /></div>";
この時、ブラウザのキャッシュのせいで直しても直しても反映されず、しばし悩みました…。キャッシュを削除してようやく確認できました。
2)完了ボタンを押して画像を挿入すると警告が出る
これは挿入に使うテンプレ内で画像を呼び出してるのが原因のようです。tmpl/cms/dialog/asset_insert.tmplの73行目辺りに赤字の部分を追加。
myImageElement.setAttribute('src', '<mt:AssetThumbnailURL replace="http://","https://ss1.coressl.jp/" width="100" encode_js="1">');
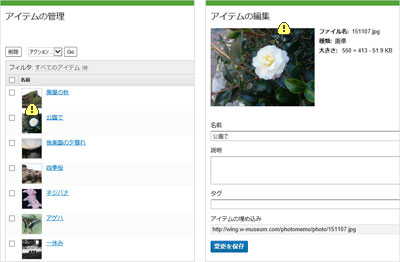
■アイテムの管理
ここも警告のメインストリート(^^;。しかもコア部分にまで手を出さなければならないという…。

1)アイテム一覧で警告が出る
画像メインサイトでここで警告出されたら困る。
lib/MT/Asset.pmの160行辺り、push @rowsの前に赤字の部分を追加。
$thumbnail_url =~ s/http:\/\//https:\/\/ss1.coressl.jp\// ;
push @rows, qq{
<span class="title"><a href="$edit_link">$label</a></span>$userpic_sticker
<div class="thumbnail picture small">
<img alt="" src="$thumbnail_url" style="padding: ${thumbnail_height_offset}px ${thumbnail_width_offset}px" />
</div>
};
ここはPerlなので、少し書き方が違ってます。相対パスにするなら ~ s/http:\/// ですね。
2)アイテムの編集で警告が出る
これはtmpl/cms/edit_asset.tmplの71行目・183行目辺りに赤字の部分を追加。
<img src="<mt:var name="thumbnail_url" replace="http://","https://ss1.coressl.jp/" escape="html">?ts=<mt:var name="modified_on" escape="url">" width="<mt:var name="thumbnail_width" escape="html">" height="<mt:var name="thumbnail_height" escape="html">"<mt:if name="thumbnail_width"> style="padding: <$mt:var name="thumbnail_height_offset"$>px <$mt:var name="thumbnail_width_offset"$>px"</mt:if> /> <img src="<mt:var name="thumbnail_url" replace="http://","https://ss1.coressl.jp/" escape="html">" width="<mt:var name="thumbnail_width" escape="html">" height="<mt:var name="thumbnail_height" escape="html">" />
これにてようやく全部完了! 今回のSSL化にあたって、下記のサイトを参考にさせていただきました。ありがとうございます。
MTOS管理画面のSSL化:「アイテムの管理」および「アイテムの編集」画面の修正
MTOS管理画面のSSL化:TinyMCE上で、http://からの絶対パスでURLが記載される問題を修正する
しかしもっと簡単に出来る方法はないのだろうか…。管理画面のサムネイルURLを一発で変換できるものってないんですかね…あったら教えて下さい。
