MT4ではStyleCatcherがさらに簡単に使いやすくなりました。3.3時代のように「事前に何か設定をしておく」ようなことも必要なくなったので、MT4を入れたらもう即、使えます。以下、MT4でのStyleCatcherとカラム変更の方法などを。
1.ちょっとだけ注意事項
事前に何もしなくていいのはそうなんですが、1点だけ注意点を。なお、MT本体と公開ブログを同じドメイン下にしている場合はここは読み飛ばしてもらってけっこうです。
●MT本体と公開ブログを別のドメインにしている場合
例:MT本体はhttp://www.example.com/以下、公開ブログはhttp://blog.example.com/以下の場合。
MT4ではmt-config.cgiも自動で作成してくれて手間要らずになったのですが、自動作成されたままの状態ではStaticWebPathが/mt~から始まっており、httpから始まるアドレスになっていません。そのため、MT本体と公開ブログが違うドメイン下にあるとCSSパスが正しく取得できなくなる恐れがあります。その場合はあらかじめmt-config.cgiのパス記述に赤字の部分を追加しておきます。
CGIPath http://www.example.com/mt/
StaticWebPath http://www.example.com/mt/mt-static/
2.テンプレートをデフォルトに戻す
MT4を新規インストールした初期状態ならこの作業は不要です。
4.0の場合
3.3以前からMT4にアップグレード、またはテンプレートをカスタマイズしている場合は、システムメニューからブログ一覧頁を開き、アクションから「テンプレートの初期化」を選ぶと一発で全てのテンプレを初期状態に戻すことができます。
4.1以降の場合
デザイン>テンプレートと開いて、画面右下の「テンプレートを初期化」をクリックします。
「テンプレートセットの初期化」という画面が開くので、使用状況に合わせてテンプレートの初期化を行います。
●デフォルトテンプレート(既定のブログ)をカスタマイズしている場合
「テンプレートセット「既定のブログ」の初期化」を選びます。
●「既定のブログ」以外のテンプレートセットを使用している場合(旧バージョンテンプレも含む)
「新しいテンプレートセットを適用」を選び、プルダウンから「既定のブログ」を選びます。
*テンプレートセットを入れ替えた場合はアーカイブマッピングとダイナミックの設定も初期化されている可能性があるので、チェックし、必要に応じて修正・再設定します。
3.スタイルを適用する
管理画面からデザイン>スタイルを選び、「既定のスタイル」の横の小さな緑の丸をポチっと押します(既に他のスタイルを選んでいる場合、この部分は「既定のスタイル」ではなく「現在のスタイル」になっています)。
![]()
小さな窓が開くので、そこにリポジトリURLを入れます。

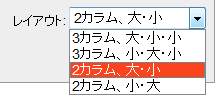
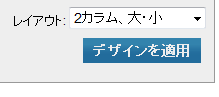
OKを押せば読み込みが始まります。真ん中の枠の中にサムネイルが出てきますので、好きなデザインを選びます。すると右側に選択されたデザインの大きなサムネイルが表示されるので、プルダウンから好きなカラムを選んで「デザインを適用」を押します。


これで完了です! カラムの変更もボタン一発で選ぶだけです。自分でテンプレをいじる必要はありません。本当に簡単になりました。レイアウトを変更した場合、静的生成の方は最後に再構築を忘れないように。
<2008.9.6>4.1以降のテンプレ初期化の詳細を追加。

コメント
こんにちは。
こちらの記事を読んで、スタイルキャッチャーを適用することができました。
助かりました。
ありがとうございました!
こんにちは。
お役に立てたようでよかったです。^^
これからもよろしくお願いします。