というほど大げさなことではありませんが…。MTでサムネイルを自動生成させる場合。統一感を出すためにサムネイルを全部正方形にするということをやってきましたが、サイトの形態によっては、正方形ではなく長方形で統一したかったり、一部をカットするのではなく全部見せたかったりすることがあります。フォトログでサムネイルサイズを場所によって正方形・長方形・全面縮小版といろいろ使い分けてみたので、プラスアルファも入れての覚え書き。
- サンプルタグはサムネイルからブログ記事へリンクを張るタイプで組んでます。
- フォトログやギャラリー専用カテゴリ(どの記事にも必ず1枚以上画像が存在する)での使用を前提にした組み方になっています。
- 見本サムネイルはサンプルタグで表示させたサムネイルのスクリーンショットを使ってます。
- サンプルにはフォトログのデータを使ってます。
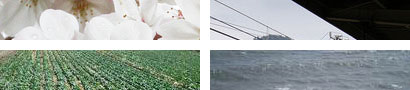
■縦横長い方を90pxで統一する(ノーカット全面縮小版)
サムネイルの縦の幅を統一すると、横一列に並べた時でこぼこしないできれいに並ぶんですが、縦長のサムネイルが横長の半分くらいの大きさになってしまいます。でこぼこしてもいいから、縦横を同じような比率で縮小して全体を見せたい場合に。赤字の部分は好きな数字で調整を。

<ul>
<MTEntries lastn="4">
<MTEntryAssets type="image" lastn="1">
<MTSetVarBlock name="imgw"><$MTAssetProperty property="image_width"$></MTSetVarBlock>
<MTSetVarBlock name="imgh"><$MTAssetProperty property="image_height"$></MTSetVarBlock>
<li>
<a href="<$MTEntryPermalink$>" title="<$MTEntryTitle$>">
<MTIf name="imgw" gt="$imgh">
<img src="<$MTAssetThumbnailURL width="90"$>" />
<MTElse>
<img src="<$MTAssetThumbnailURL height="90"$>" />
</MTElse>
</MTIf>
</a></li>
</MTEntryAssets>
</MTEntries>
</ul>
li {
display: inline;
float: left;
margin: 0px 10px 10px 0px;
}
■縦60px、横80pxの長方形で統一する
横長画像も縦長画像も全部同じサイズの長方形で統一します。この場合、縦長画像は下部が必ずカットされますが、横長画像は比率によっては下が少し足らなくなる場合も出てきます。ので横長画像は横幅で縮小した後、imgのwidthとheightでサイズを決め打ちしてズレが生じないようにしています。

<ul>
<MTEntries lastn="4">
<MTEntryAssets type="image" lastn="1">
<MTSetVarBlock name="imgw"><$MTAssetProperty property="image_width"$></MTSetVarBlock>
<MTSetVarBlock name="imgh"><$MTAssetProperty property="image_height"$></MTSetVarBlock>
<li class="item">
<a href="<$MTEntryPermalink$>" title="<$MTEntryTitle$>">
<MTIf name="imgw" gt="$imgh">
<img src="<$MTAssetThumbnailURL width="80"$>" width="80" height="60"/>
<MTElse>
<img src="<$MTAssetThumbnailURL width="80"$>" />
</MTElse>
</MTIf>
</a></li>
</MTEntryAssets>
</MTEntries>
</ul>
.item {
display: inline;
float: left;
margin: 0px 10px 10px 0px;
overflow: hidden;
width: 80px;
height: 60px;
}
■縦40px、横200pxのバナーサイズで統一する
イラストサイトで使われるバナーサイズに統一してみました。たまにはこんな変形サムネイルも目を引いていいかも。この場合は極端なサイズでカットされるため、縦長・横長関係なくどの画像も一律横幅でサイズを揃えられます。

<ul>
<MTEntries lastn="4">
<MTEntryAssets type="image" lastn="1">
<li class="item">
<a href="<$MTEntryPermalink$>" title="<$MTEntryTitle$>">
<img src="<$MTAssetThumbnailURL width="200"$>" />
</a></li>
</MTEntryAssets>
</MTEntries>
</ul>
.item {
display: inline;
float: left;
margin: 0px 10px 10px 0px;
overflow: hidden;
width: 200px;
height: 40px;
}
■縦100px、横30pxの縦長変形サイズで統一する
横長バナーサイズとは反対のタイプ。これもカットが極端なので、画像の比率にかかわりなく一律縦幅で統一できます。

<ul>
<MTEntries lastn="4">
<MTEntryAssets type="image" lastn="1">
<li class="item">
<a href="<$MTEntryPermalink$>" title="<$MTEntryTitle$>">
<img src="<$MTAssetThumbnailURL height="100"$>" />
</a></li>
</MTEntryAssets>
</MTEntries>
</ul>
.item {
display: inline;
float: left;
margin: 0px 10px 10px 0px;
overflow: hidden;
width: 30px;
height: 100px;
}
発想次第でいろいろ応用できそうです。
