自分のための覚え書き。
WingMemoのコメント欄には「<」「>」などを実体参照で挿入できるボタンを付けてますが、さらに1歩進めて、選択した文字列内の「<」「>」「&」「"」を一発で実体参照文字に変換してくれるボタンも付けてみました。
きっかけはネットで自分でもカスタマイズ・応用できそうなjavascriptのサンプルを見つけたことです。
Archiva v2.2 textareaの選択範囲を取得し、前後に文字列を挿入する
こちらを元に「選択文字内の<>などを実体参照文字に変換するボタン」が作れました。ありがとうございました!(大感謝)
本当は使用中のJS Quicktagsを改造して実体参照変換用のボタンを追加できればベストだったんですが、js_quicktags.jsの中身は私には難し過ぎて挫折orz。このボタンだけ別のスクリプトから追加という形になりましたが、今の自分のスキルに見合わせれば、こんなもんじゃないでしょうかということで(^^;。
まずは以下のスクリプトを comment-encode.js という名前で保存してブログの公開ディレクトリ下にアップ。
// エンコードボタン
function surroundHTMLencode(obj) {
var target = document.getElementById(obj);
var pos = getAreaRange(target);
var val = target.value;
var range = val.slice(pos.start, pos.end);
var beforeNode = val.slice(0, pos.start);
var afterNode = val.slice(pos.end);
var insertNode;
if (range || pos.start != pos.end) {
range = range.replace(/&/g, "&");
range = range.replace(/</g, "<");
range = range.replace(/>/g, ">");
range = range.replace(/"/g, """);
insertNode = '' + range + '';
target.value = beforeNode + insertNode + afterNode;
}
}
function getAreaRange(obj) {
var pos = new Object();
if (isIE) {
obj.focus();
var range = document.selection.createRange();
var clone = range.duplicate();
clone.moveToElementText(obj);
clone.setEndPoint( 'EndToEnd', range );
pos.start = clone.text.length - range.text.length;
pos.end = clone.text.length - range.text.length + range.text.length;
}
else if(window.getSelection()) {
pos.start = obj.selectionStart;
pos.end = obj.selectionEnd;
}
return pos;
}
var isIE = (navigator.appName.toLowerCase().indexOf('internet explorer')+1?1:0);
次にブログ記事の<head>~</head>内に以下を追加。
<script type="text/javascript" src="<$MTBlogURL$>comment-encode.js"></script>
この画像を→ ![]() 好きなところにアップして、ボタンを表示させたいところに以下を追加。
好きなところにアップして、ボタンを表示させたいところに以下を追加。
<button type="button" onclick="surroundHTMLencode('comment-text');" title="実体参照に変換" style="background-color: #FFFFFF; border: none;"><img src="ボタンのアドレス/encode.gif" width="15" height="15" /></button>
書き方はこれでいいのかどうか分かりませんが、動いてはいます。
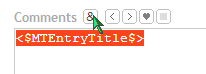
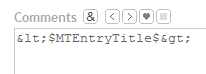
使い方。
 →
→ 
便利になりました。このブログの場合、コメント欄にMTタグを書いて投稿したら消えちゃった、というケースがこれまでに何回もあったので、使っていただければと思います。投稿後の様子はプレビューにチェックを入れることで確認できます。
<2008.7.31 修正>
よく考えたら&→&にするのって、デコードじゃなくてエンコードだっけ…。
てことで表記その他をちょこっと修正しました(^^;。

コメント
はじめまして♥
コメントにQuicktagsでタグ挿入ボタンを(1)と(2)、そしてコメントにエンコードボタンを付けてみるを設置させていただきました^^
Quicktagsでは、スクリプトの勉強にもなりました。
ありがとうございました^^
こちらこそはじめまして♥
エンコードボタン、便利ですよね~。
できればQuicktagsに組み込みたかったんですが、よく分からなくて(^^;。
私ももっとスクリプトの勉強をしてなるべく無駄の出ない組み方が出来るようになれたらいいなと思ってます。
これからもよろしくお願いします。^^