先日、ふと小粋空間さんを覗いてみたら「HTML5のcanvasを使ったお絵かきツール詳説」という記事がありました。HTML5もjQueryもよく知らないのですが、「お絵かき」と聞いては素通り出来ません~(笑。さっそく落書きさせてもらいました。

これ、面白い~!! ブラウザだけで描けるってすごい。でも遊んでたら不満が色々と。もっとたくさん色が欲しい。線の太さも変えたい。で、小粋空間さんのJavaScriptをお借りして自分でも作ってみました。
■色を増やす
これは簡単です。<li>の部分を好きなっっっだけ増やせばいいだけ。
■線の太さを変える
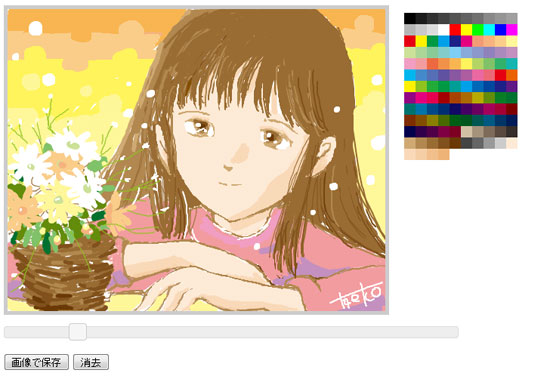
ASCII.jpの「HTML5とjQueryでブラウザーがペイントツールに!」を参考にjQuery UIからjquery-ui-1.8.17.custom.zipをダウンロード。解凍するとファイルがいっぱい入ってますが、ここで使うのはjquery-ui-1.8.17.custom.min.jsとjquery-ui-1.8.17.custom.cssです。それを<head>から読み込んで、HTMLとJavaScriptに必要事項を追加。詳しくは参考先サイトを参照。それで描いてみたのが以下です。

けっこう描けるような…。色と線の太さが選べるようになるだけでもう全然違いますね。しかしここまできたら更に欲求が高まる。ブラシの種類がもっとあるといいな。失敗した時1つ前に戻れたらいいな。使い勝手ももっとよくしたいな。そしてだんだん泥沼に…。
■ブラシの種類を増やす。
これは難しかった…。ダリの雑記:WEBプログラム版の「HTML5でお絵かきツール」を参考に悪戦苦闘。ソースを公開されてるのでダウンロードしてひたすら研究。ここで書くと長くなるので、書き方見本は参考先サイトを参照下さい。試しに自分でもオリジナルブラシを作ってみましたが、とても出来がいいとは言えないのでブラシ類はそのうち改良するかも。
■カラーピッカーを付けてみる
ブラシ参考先サイトで情報を得てHTML5用のカラーピッカーがあると知り、それも付けてみる。設置したカラーピッカーの色をブラシに使うには$('canvas').mousemoveに以下を追加。より細かい諧調を使いたい時に。
var brushColor = $('#select_color').val();
context.strokeStyle = brushColor;
既に用意してあるカラーパレットと両立させるには、$('li').clickを以下のように変更。
$('li').click(function() {
clic_color = $(this).css('background-color');
$('#select_color').val(clic_color);
});
■戻るボタンを付ける
描いててこれは必須だと思った…。完成間近で「あ、間違えた!」をやらかすと叫びたくなります。ネットで得た情報と首っ引きで何とか設置。$('canvas').mousedownに以下を追加。
undoImage = context.getImageData(0, 0, $('canvas').width(), $('canvas').height());
これで描きだす直前の状態を保存できるようです。
戻るボタンの動作のために以下を追加。
$('#undo').click(function(e) {
context.putImageData(undoImage,0,0);
});
HTMLにボタンを追加。
<input type="button" id="undo" value="戻る" />
同じ要領で最新の情報に戻す復元ボタンも作れますね。
■canvasの背景色切り替え
HTMLにボタンを作って、JavaScriptの適当な所に以下を追加。場所は何処でも可。
$('#back1').click(function(e) {
$('canvas').css({'background-color':'#FFFFFF','background-image':'none'});
});
$('#back2').click(function(e) {
$('canvas').css({'background-color':'#000000','background-image':'none'});
});
$('#back3').click(function(e) {
$('canvas').css('background-image','url(back.gif)');
});
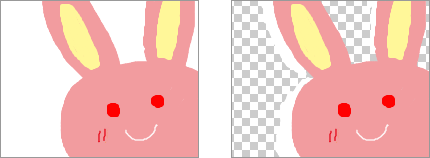
これはおまけです。描いた絵はPNGで保存できますが、PNGには透過情報があります。そのため描かれてない部分は透明になります。これに気付かず白ブラシを消しゴム代わりに使うと白背景では左のように見えても…。

透過に対応したソフトで開くと右の状態になっちゃってます(消したつもりが白で塗ったことになってる)。白背景で完成させるならこれでかまいませんが、透過を生かしたい時は白ブラシではなく消しゴムを使わないといけません。背景色を切り替えることで、どの部分が透明になってるかを確認できます。透明画像を使った背景はPhotoshopで開いた時のシミュレーション用です(限りなく自分仕様;)。
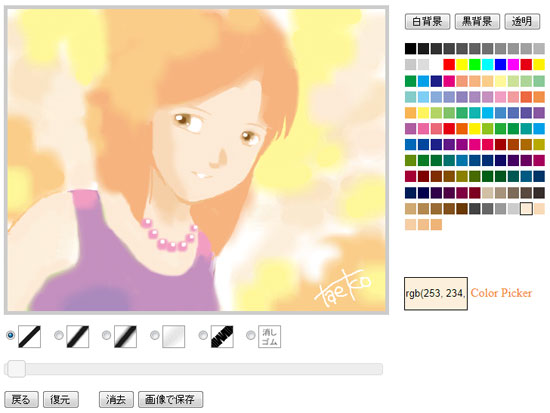
後は細かい使い勝手とHTMLとCSSを整えて、出来上がったもので描いてみたのが以下。

ざっくりと塗っただけですが、前回とのブラシの違いによる塗りのサンプルとしても見ていただければと思います。
しかし描いてると「スポイトツールが欲しい」「レイヤーも欲しい」「タブレットの筆圧に対応・・・」とか更に欲求高まりますが、そこまで望むなら素直にPhotoshopかPainter使えよという気もするのでこれくらいにしておきます(^^;。こういう簡易なツールはさっくりと楽しむのがいいですねー。参考にさせていただいた皆様、ありがとうございました。間違いがありましたら教えて下さい。
<2012.01.30 追記>
スポイトを追加、カラーパレットとカラーピッカーを連動させました。
HTML5でお絵かきツールを作ってみた(2)
<2012.02.5 追記>
透明度の設定を追加しました。
HTML5でお絵かきツールを作ってみた(3)

コメント
設置サンプルを参考にさせていただきます
こんなのでよかったら遠慮なく使ってやって下さいね。^^