前回、こんな記事を書きました。
これでいろいろ遊んでたんですが、描いてると「やっぱりこれは欲しい…」というのは出てきますね。で、前回のに機能をいくつか追加してみました。
■スポイトを追加する
描いてる途中で「さっき使った色をもう一度使いたい」と思うことはけっこうあります。というか、必ずあります…。しかしこれが難しい。色が増えるとどれがさっき使った色なのか分からなくなる。それでもパレットから採った色なら丹念に探せばいつかは見つかるけど、カラーピッカーから採った色ならもう絶望的です。二度と見つからない(^^;。これはやっぱりスポイトは必須でしょう!てことで頑張って設置してみました。
getImageDataをhogehogeという変数に入れた場合、取得したデータはhogehoge.dataでRGBカラーの数字を取得できるようです。赤ならhogehoge.data[0]みたいな感じで。まずはHTMLにボタンを追加。
<input type="radio" name="brush" id="spuit" />スポイト
JavaScriptに以下を追加。
$('canvas').click(function(e) {
var getspuit = $('#spuit').is(':checked');
if(getspuit == true){
spuitImage = context.getImageData(startX, startY, 1, 1);
r = spuitImage.data[0];
g = spuitImage.data[1];
b = spuitImage.data[2];
spuit_color = 'rgb(' + r +','+ g + ',' + b +')';
}
});
これでrgb(255,255,0)の形で色を取得することに成功。ラジオボタンにチェックが入ってる時はcanvasをクリックした場所の色を取得する、みたいにしてます。
■カラーパレットとカラーピッカーを連動させる
パレットで選んだ色の前後色をピッカーで選びたいと思うこともよくあります。というか、常にそうです(汗。しかし前回の方法ではパレットとピッカーを両立できても連動はできません。理想はパレットで色を選ぶとピッカーも同じ色になること。でも前回のカラー・ピッカーにはそういう機能はないみたい…。色を取り出すだけでなく、こちらで指定した色を入れることも出来るカラーピッカーはないものか…。
探したらありました! Farbtastic Color Picker
追加で使える機能がいろいろあって、.setColor()でピッカーに色をセット出来るようです。ただ、ここで問題が発生。セットできる色は#FFFFFFのような16進法で、rgb(255,255,0)形式では駄目みたい。ところがですよ、$(this).css('background-color')で色を取得すると、HTMLには "background-color:#000000" と書いてあっても取得後の色は何故かrgb(0,0,0)に変わっちゃってるんです。どうもこれはブラウザの仕様みたいで、どうしようもないみたいです…。
そこで思い出す。そういえばブラシ作成でお世話になった頁にこの件に関するリンクが張ってあったような…。そこでこれらの情報を参考にRGB color parser in JavaScriptをダウンロード。カラーの値を16進法やRGB形式に変換してくれるスクリプトです。使い方も簡単みたい。これで準備が整いました。まずはHTMLから。前回のカラーピッカー部分を以下の記述に変更。
<input type="text" id="color" name="color" value="#123456" /> <div id="colorpicker"></div>
*サーバーにfarbtastic.jsをアップする際、farbtastic.cssと画像(3つあります)も忘れずにアップすること(最初、これを忘れたため何故表示されないのか小一時間悩んだ…)。
JavaScriptにカラーピッカーを設置するための記述を追加。もっと簡単な書き方もありますが、ここではパレットと連動させるために変数を使ってます。
var picker = $.farbtastic('#colorpicker');
picker.linkTo($("#color"));
パレットをピッカーと連動させるために$('li').clickを以下のように変更。
$('li').click(function() {
clic_color = new RGBColor($(this).css('background-color'));
picker.setColor(clic_color.toHex());
});
同様にスポイトもピッカーと連動できるように以下のように修正。
spuit_color = 'rgb(' + r +','+ g + ',' + b +')';
↓
spuit_color = new RGBColor('rgb(' + r +','+ g + ',' + b +')');
picker.setColor(spuit_color.toHex());
これでパレットもスポイトもピッカーに色を集約できたので、これをブラシカラーに設定するために$('canvas').mousemoveのstrokeStyle用変数を以下のように変更。
var brushColor = $('#select_color').val();
↓
var brushColor = picker.color;
このカラーピッカーはhogehoge.colorで色を取り出せるので、HTMLのvalueを取りにいかなくてもいいみたいです。
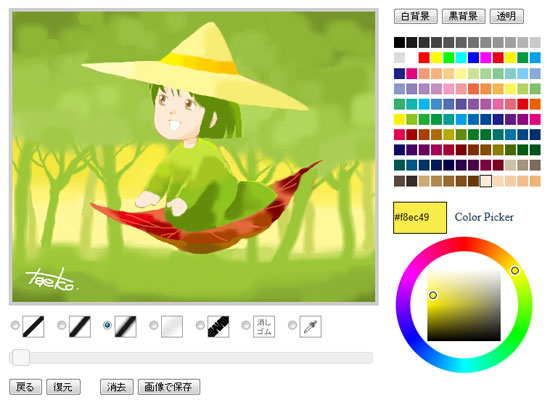
これで完成したのが以下。使いやすくなりましたー。

しかしちょっと遊んでみるだけのつもりが、何だかんだでえらいことになってしまいましたね…(^^;。でもおかげで新しいことをいろいろ勉強させてもらえて楽しかったです。

コメント
こんばんはー。
すごいツールになりましたね。
ていうか、絵うまいですね!
こんにちは。
yujiroさんのおかげです、ありがとうございます!
自分でもすごいモノになってしまったと、びっくりしてます(笑。
HTML5ってここまで出来るんですねー。